














beetsnoamazake_jitozu_01_DSC9075
2202ビーツ甘酒_B0全統合_bubun-s
jitozu_garipo0308-173
IMG_7813fin
IMG_8095fin
17990.LINE
IMG_6909s
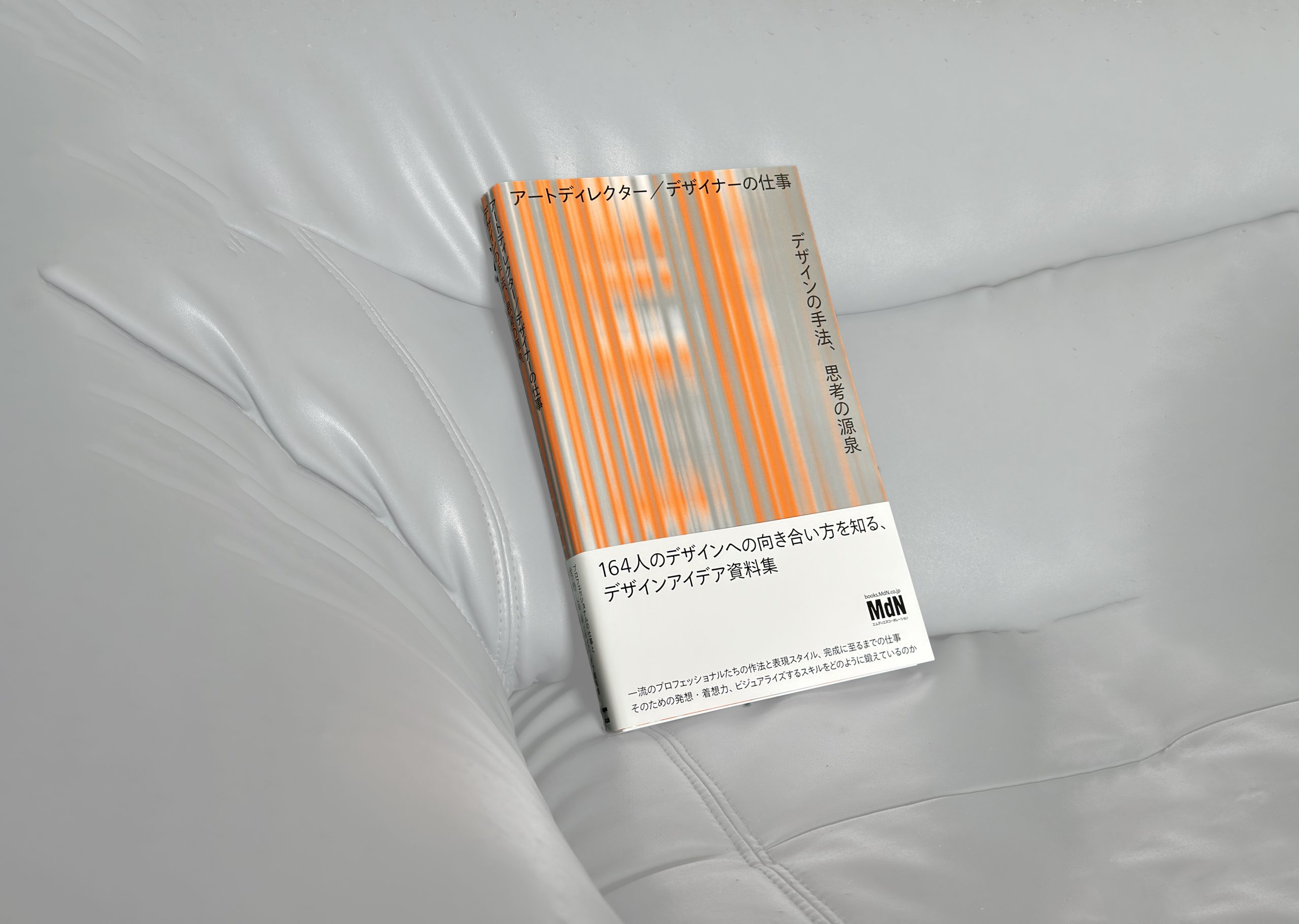
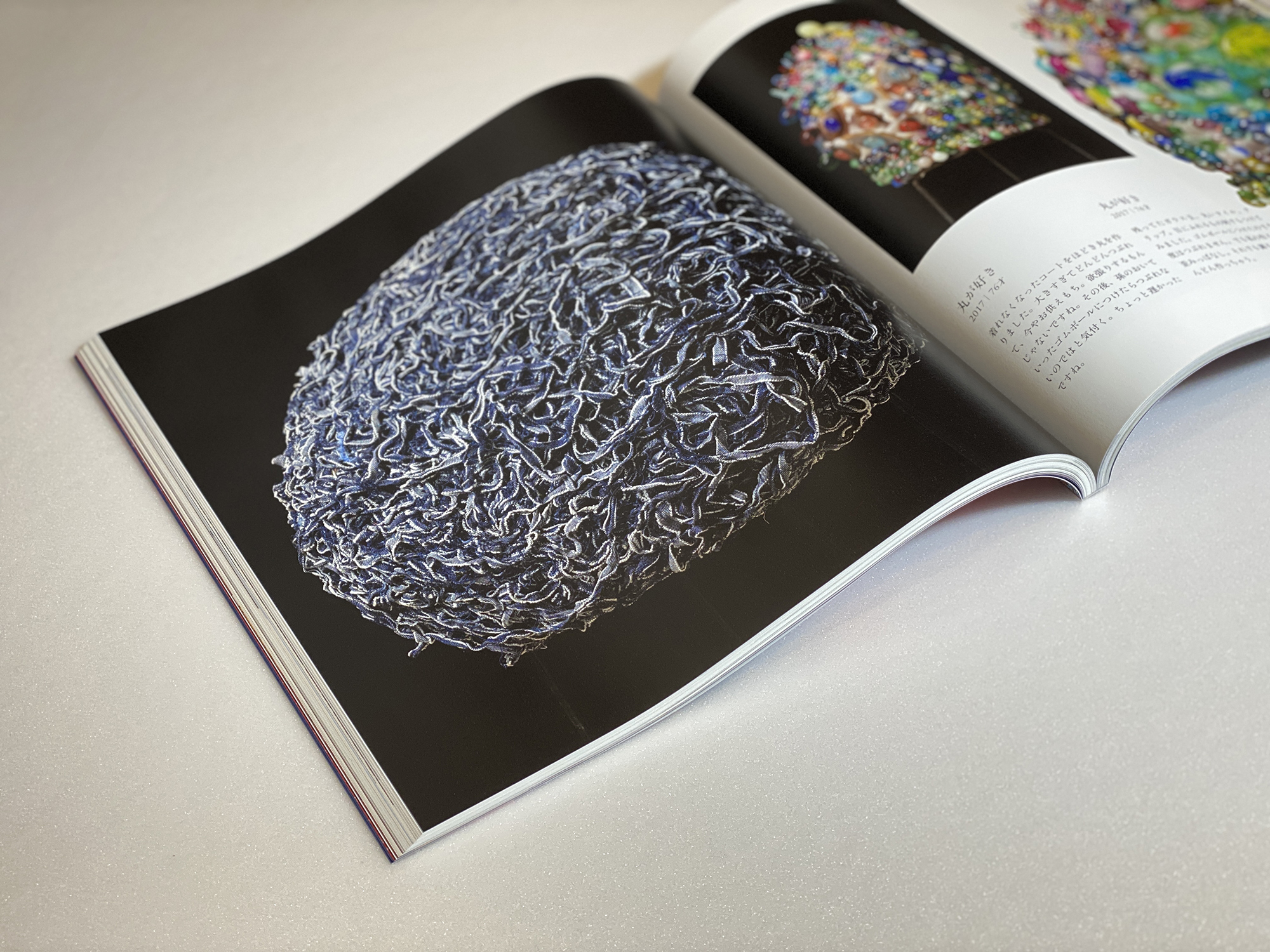
アーティストの作品集|私の小さな美術館|齊藤昌子
logo_finnal_0404
NHK青森ナノコエ
DSCF3378-38s
Heading layer
IMG_0193fin-2
RuTsu_1028
rayout00fin
02_happi_02fin
jitozu_hos_09_04B_y0050
jitozu_sakiori_kachou03M004s_3800
jitozu_bathbomb-1-600x600fin
jitozu_uguisu-2
jitozu_adk_top
- All
- Logo
- Visual
- Package

jitozu_uguisu_logo-0

jitozu_megurunomori

logo_finnal_0404

jitozu_sukininattyatta

RuTsu_1028

奥入瀬フィールドミュージアム

img_2889.jpg

十和田奥入瀬観光機構

jitozu_kojodaigaku_2018

駒泉華頂

くらしラボ

rp_jitozu_agurito_design-800×600.jpg

八仙バスボム

梶屋わきわき堂

jitozu_twd_koi_top

jitozu_kamikitan_logo_kihon

jitozu_kenmindayori_aomori

jitozu_kojodaigaku0_1

jitozu_chitose_omote

200A4544_logo2

kurashilabo_omusubi_logo_20230324
《関連する記事》
 十和田奥入瀬芸術祭へ〜その3
十和田奥入瀬芸術祭へ〜その3 青森県の南部地方には菊を食べる文化があるんです
青森県の南部地方には菊を食べる文化があるんです 先輩ママが教える。子どもが生まれたら本当に必要なもの、いらないもの
先輩ママが教える。子どもが生まれたら本当に必要なもの、いらないもの 今日は神社へお参りに。 #八戸 #櫛引八幡宮 #夫婦杉
今日は神社へお参りに。 #八戸 #櫛引八幡宮 #夫婦杉![見知らぬ人に話しかけられる[安売りの薬局編]](https://jitozu.com/wp-content/plugins/related-posts/static/thumbs/13.jpg) 見知らぬ人に話しかけられる[安売りの薬局編]
見知らぬ人に話しかけられる[安売りの薬局編] たい焼きの名店“わかば”で食べる『かき氷』
たい焼きの名店“わかば”で食べる『かき氷』 畜産家がつくる(中野渡さんの)無農薬トマトジュース|青森県十和田市
畜産家がつくる(中野渡さんの)無農薬トマトジュース|青森県十和田市 デザイナーの1年展2020で2位!
デザイナーの1年展2020で2位! 確かにそう思う|『未来の働き方を考えよう 人生は二回、生きられる』ちきりん
確かにそう思う|『未来の働き方を考えよう 人生は二回、生きられる』ちきりん TURNS 40号で青森の記事を字と図が担当しました
TURNS 40号で青森の記事を字と図が担当しました フェアリーロード2014巡るの森〜森の妖精と祝う冬至祭〜始まりました!
フェアリーロード2014巡るの森〜森の妖精と祝う冬至祭〜始まりました! 【英語勉強法 】英国マニアに捧ぐ? 特に子どもにおすすめなサービス
【英語勉強法 】英国マニアに捧ぐ? 特に子どもにおすすめなサービス
![JItoZU 字と図[編集者+デザイナー]デザイン事務所](http://jitozu.com/wp-content/uploads/2013/06/jitozu_tit_img2.jpg)